CPAが0.9万→0.6万に改善!プロのLP改善プロセスをまるっと公開
今回は、自社で内製した「比較ビズ」のランディングページ(以下、LP)を、LP制作のプロフェッショナルである片岡様に依頼しました。この記事では、LPのビフォーアフターに加えて、実際にいただいた修正案や検証結果をまるごと公開します。
詳しいポイント解説もついているため「LPデザイン改善を検討している方」「WebデザインやWebマーケティングを勉強中の方」はぜひご覧ください。
1986年12月生まれの北海道札幌育ち(現在も札幌在住)。早稲田大学教育学部社会学科社会科学専修卒。フリーランスのLP専門Webデザイナーとして、LP制作代行サービスを運営。完全個人体制で年間100件ペース&通算450件以上の実績。参加者950名以上のLPデザイン講座も運営中。また、著者に『Web制作フリーランス入門講座』『ランディングページ制作入門講座』(共にソーテック社)がある。

片岡
今回、比較ビズ様のLPリニューアルを担当させて頂いた片岡です。本記事では、私が実際に比較ビス様とやり取りしながら取り組んできた、エリア別のLPデザイン改善プロセスがまとめられています。様々な業界業種・ジャンルにも十分活用することができますので、ぜひ最後まで目を通してみてください。
改善してもらったLP
該当のLPのターゲットは、比較ビズでお仕事を受注したい法人や個人の方です。比較ビズでは複数業種を扱っていますが、今回は「動画制作会社やカメラマン」に対象を絞っています。コンバージョン(以下、CV)は、比較ビズへの資料請求です。
Before/ Afterのデザイン
変更前のLP、それに対する改善案、変更後のLPを、それぞれ下記から確認できます。
それでは、LPを「ファーストビュー」「CTA」「悩み」「比較ビズの説明」「特徴・優位性」「お客様の声」「ご利用の流れ」「よくある質問」に分解し、片岡様に指摘してもらった変更前(Before)の問題点と、変更後(After)のデザイン解説をしていきます。
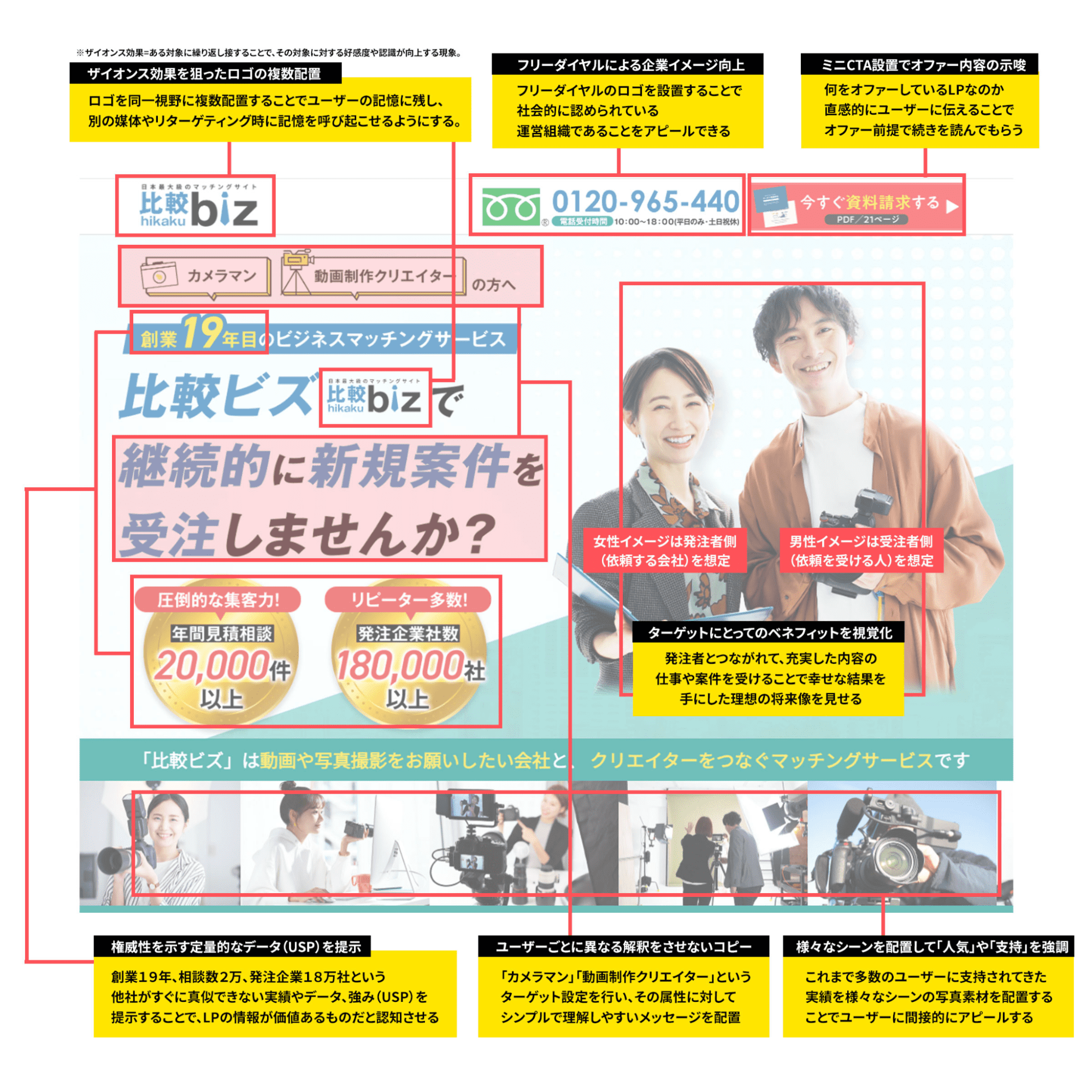
Before:ファーストビュー


片岡
まず、LPでも一番重要なファーストビューですが、コピーだけではなく、視線誘導や人物写真の選定にも問題があります。
「隙間時間」とは、具体的に何と何の隙間なのかがユーザーごとに異なる解釈を生むため、訴求力が損なわれています。例えば、仕事の休憩時間なのか、電車の移動時間なのか、トイレの時間なのかが曖昧です。基本的にLPのキャッチコピーは、一意の解釈ができる文にすることで、ユーザーの心理に刺さりやすくなります。
サブコピー(タグライン)が、キャッチコピーと連動していないため、ユーザーが再度文意を理解し直さなければならない状態です。特に「隙間時間」という言葉を直接的にも間接的にも連動していないため、キャッチコピーとセットでLP全体の内容を訴求できるよう見直しが必要です。
この人物が「案件を紹介する比較ビズの担当者」なのか、「実際に案件を担当するクリエイター」なのか、「比較ビズを利用する発注者」なのかが不明確です。そのため、訴求力が落ちています。写真素材を見直し、「話し手」と「聞き手」の設定を明確にし、ストーリーを再考するべきです。
短時間で情報を読み取ってもらうためには、ユーザーに文字情報を取得させる順序(情報接触順序)を意図的にコントロールする必要があります。しかし、現状では「?人物写真」→「?キャッチコピー」→「?比較ビズで〜受注しませんか?」という順序で読ませたいのか、それとも他の順序で読ませたいのかが不明確です。誰が見ても順序が把握できるようにレイアウトを再考すべきです。
フリーダイヤル(NTTコミュニケーションズの商標)のロゴではなく、通常の電話マークが使用されているため、フリーダイヤル=社会的信用があるという印象をユーザーに与える機会を損失しています。可能であればロゴを使用し、信頼性の向上と共に問い合わせへのハードルを下げる工夫が必要です。また、営業時間ではなく「受付時間」とするなどでオファーとの整合性を取り、「電話でも今すぐOK!」というニュアンスを加えるようにすべきです。
After:ファーストビュー

片岡
ファーストビューはLP全体の要で、「良い第一印象を与えて、続きを読んでもらう」「LP全体のメッセージをまとめて伝える」「直感的にオファー内容を理解してもらう」の3つが重要です。5〜10秒で全体を把握できるよう、情報を厳選し、適切なデザインに落とし込む作業は、どんな業界やジャンルのLPでも大切なポイントとなります。
これらの役割を満たすためにまず重要となってくるのは、LPの「語り手」と「聞き手」を明確に設定することです。「誰が」「何を」「誰に」「どのように」提供する商品やサービスなのか、ひと目で理解できないファーストビューでは、メッセージもオファーもぼやけてしまいますし、そうなると続きを読んでもらえる可能性はほぼなくなってしまいます。
今回のリニューアルでは、「語り手=比較ビズ」が、「聞き手=動画制作クリエイター・カメラマン」に対して、「継続的に新規案件を受注しませんか?」というメッセージを発信するという対話構造を意図的に生み出せるようにデザインを施しています。
どんなLPを作成する際にも、まずはファーストビュー内でこの「語り手」と「聞き手」の対話構造を明確にしておくことが大切です。ユーザーごとの異なる解釈を防げたり、次に読み進めていく上での前提をユーザーに共有できるので、結果的にLP全体の訴求力の向上につなげることができます。
変更前のLPにはなかった「フリーダイヤルのロゴ」や「創業19年目」や「年間相談見積もり2万件」といった社会的証明や権威性を示す情報を配置するなど、訪問したターゲットユーザーが「このLPは最後まで読む価値がある」と認識してもらう工夫も様々な形で取り入れています。
多くのネットユーザーが1回目の訪問のみで資料請求をするわけではないため、左上に「比較ビズ」のロゴを2つ配置することで、例えば他の媒体やリマーケティング広告などで、比較ビズを見た時に、「どこかで見たことある会社だ」と想起してもらえることも狙っています。
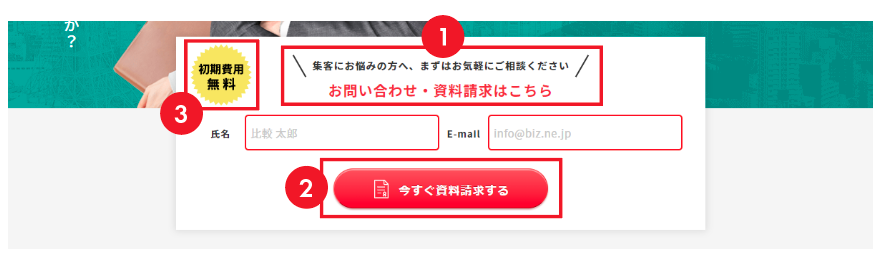
Before:フォーム誘導?


片岡
オファーの内容が不明瞭かつ誘導力不足のフォーム誘導(以下、CTA)設計となっています。
「集客にお悩み」というフレーズの解釈の幅が広すぎて、「Web集客」「チラシ集客」「営業」など、さまざまな意味に受け取られてしまいます。このため、ユーザーがそれを自分の課題として具体化できない状況が生じています。また、資料がどの形式で送付されるのか(PDF、郵送、メールなど)が不明確であり、ユーザーが登録後に何が起こるのかイメージできない点も問題です。
「お問い合わせ・資料請求」と記載があるが、ボタンの文言が「資料請求」となっています。しかしこれらはユーザーにとって全く異なる行動です。気軽に資料請求すると後日の追電や営業と感じてしまい、登録のハードルが高くなる要因になっています。
「初期費用無料」という表記は、「システム」「サブスク型サービス」というビジネスモデルを連想させますが、この時点で具体的な比較ビズのビジネスモデルが提示されていないため、ユーザーに混乱を招く文言となっています。
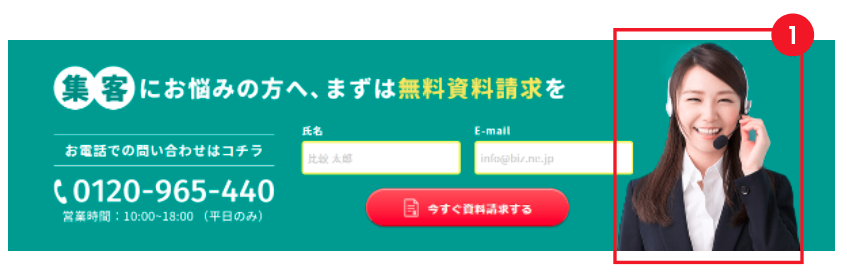
Before:フォーム誘導?

このオペレーターの女性が配置されていることで、「電話をすべきなのか」「資料請求をすべきなのか」、どちらが最短で最も良い結果を得る方法なのかがユーザーにとって混乱を招く可能性があります。写真素材を配置する際には、優先したいCVの定義から逆算して選ぶ必要があります。
無料資料請求を優先CVにする場合
資料の冊子イメージなどを配置し、登録後にユーザーが受け取るコンテンツを明確にする。例えば、資料がPDFで何ページあるのか、資料請求後に電話での連絡があるのか、その後メールマガジンが送られてくるのかなど、ユーザーが疑問に思う点について、小さく情報を記載するのも一つの方法。これにより、無料=何か裏があるのでは?という疑念に対処。
電話問い合わせを優先CVにする場合
オペレーター女性の画像を使っているが、他の箇所でも使っている別の女性モデルと写真を統一し、「いかにも架空画像をかき集めました感」をなくす。
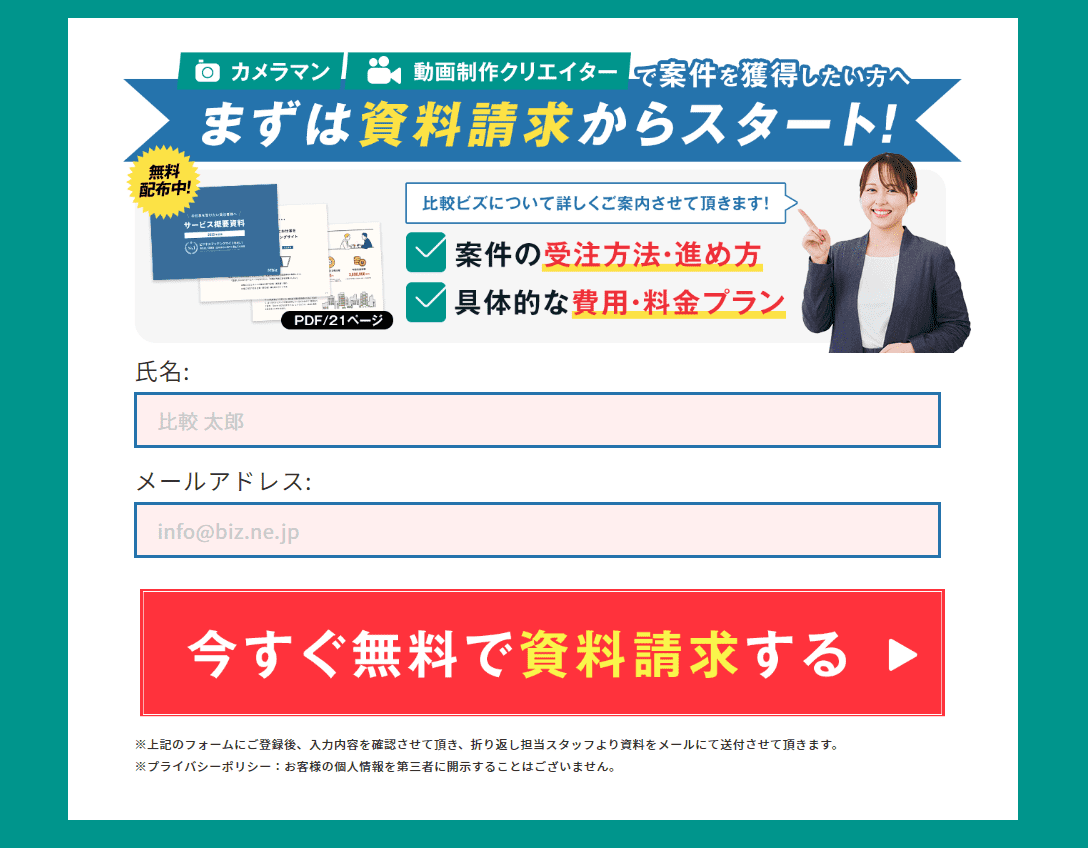
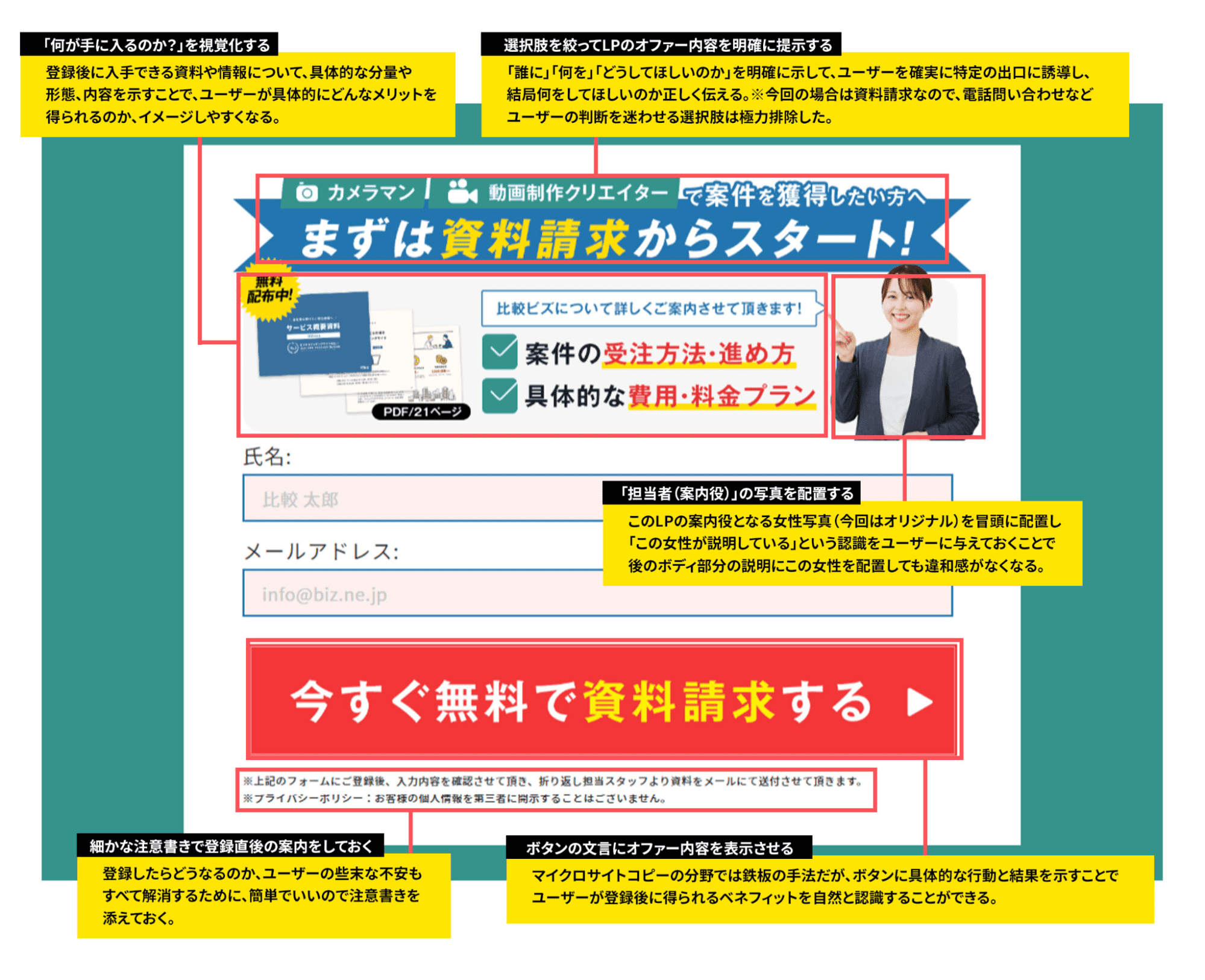
After:フォーム誘導

片岡
ファーストビューがLPの入口だとしたら、CTAはユーザーに対して明確な出口を示すエリアです。できる限り、わかりやすくシンプルな出口を用意することで、ユーザーの反応率は格段に向上します。CTAが明確ではない、もしくは選択肢が多くてユーザーが判断に迷ってしまう状態では、成約率は著しく低下してしまいます。
従来のCTAでは「電話をすべきなのか」「資料請求をすべきなのか」「そもそもお問い合わせなのか」といった取るべきアクションが直感的に理解できないデザインになっていたため、「フォーム入力による資料請求申請」という出口に統一しています。有料商材ではプランA・B・Cといったように、複数の商品やサービスを案内することも可能ですが、無料登録を狙ったLPでは、可能な限りユーザー側に求めるアクションをひとつに絞り込んだ方が反応率は確実に上がります。
ユーザーに対して資料を請求するメリットを伝えるために、「案件の受注方法・進め方」「料金プラン」といった具体的なトピックを掲載しています。このトピックを配置することで、「どんな案件があるのかひとまず知りたい」「とりあえず資料だけ受け取っておいて検討しよう」といったように、"今は移動中や仕事中なので、ひとまず登録だけしておいて後で見よう”と考える潜在層の獲得も狙っています。
ボタンには直接的にアクションを示す文言(「今すぐ無料で資料請求する」)を配置し、ボタン直下には「担当スタッフより資料をメールで送付」と記載し、資料請求すると直接スタッフから送付されることがわかるように工夫しています。
従来のデザインではLP全体に様々な女性の写真が使用されていましたが、比較ビズの受発注者をサポートする部署の女性社員を撮影し、比較ビズを案内するナビゲーターとして配置しています。
Before:悩み

現在の箇条書き形式では、ターゲットの具体性が乏しく、どのサービスにも使い回せる表現となってしまっています。比較ビズのLPを閲覧するメインターゲットユーザーの心理や現状に寄り添った文言を用意するべきです。
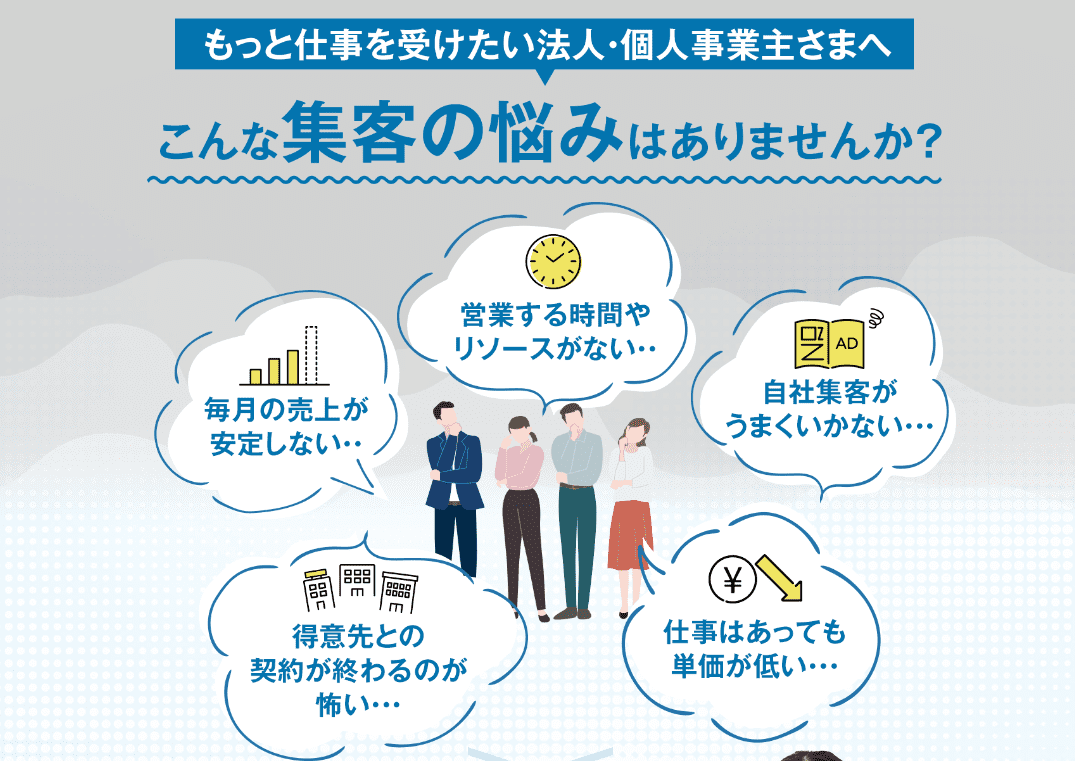
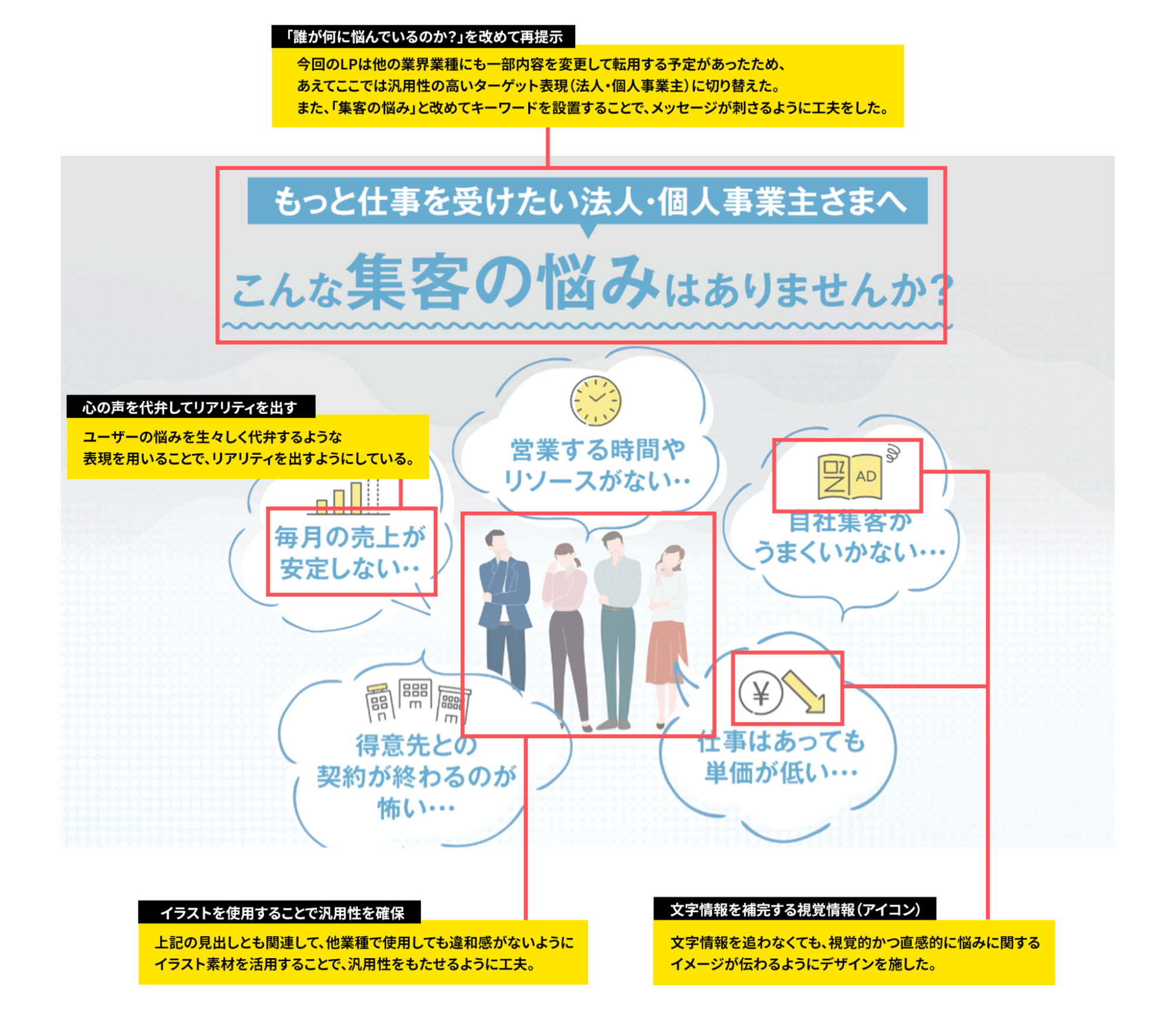
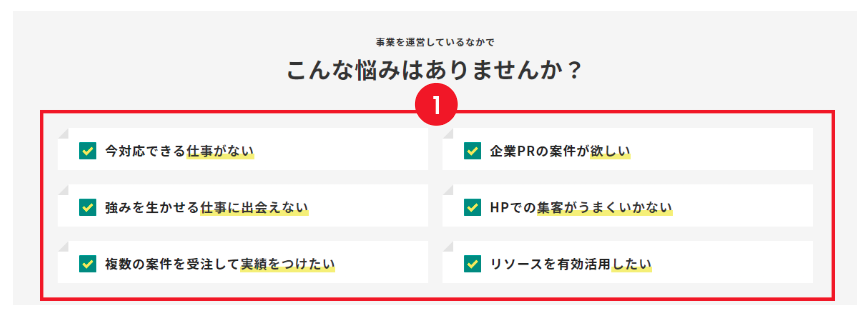
After:悩み

片岡
悩みエリアはとにかくユーザーの立場に立って、様々な切り口で理解を示すことがとても大切です。ここで見当違いの悩みや不安を挙げていると、その後の内容が全く響かなくなるので気をつけましょう。
今回のLPは他業界に転用する前提であったため、カメラマンや動画制作という文言はあえて使わず、様々な法人や経営者、個人事業主の心の声を代弁する表現にして、汎用性を確保してもらった経緯があります。
経営者、個人事業主などのユーザーの悩みを生々しく代弁するような表現を用いることで、リアリティを出すようにしています。
文字情報を追わなくても、視覚的に直感的に悩みに関するイメージが伝わるようにデザインしています。
真ん中の人物のイラストを用いることで、匿名性・汎用性を高めている点もポイントです。この部分の人物が、例えばスーツを着ていたり、カメラを持っていたりすると、他の業界に使い回しができなくなるためです。
Before:比較ビズの説明


片岡
短時間で端的に強みが伝わらない解決策提示エリアとなっています。
上記の「そんなお悩み」が具体的に何を指しているのか、何を表しているのか不明確なままで比較ビズのブランディング情報がスタートしているため、ユーザーが「果たしてこのサービスはどんなことを解決してくれるのか?」という前提を踏まえた状態で読み進めることができず、訴求力が低下しています。
「圧倒的な媒体力」という情報の根拠を示す上で、その下部の「月間アクセス数」「マッチング実績」「年間流通総額」といった情報とセットで示すことが重要ですが、間に別の情報が挟まれているため、この見出しの訴求力が失われています。
「マッチング」という印象は伝わるが、左側が発注者?右側が受注者?といった形で理解に時間がかかってしまいます。
「比較ビズというサービスを端的に一言で言うと?」という疑問に対する回答を示しているエリアにも関わらず、淡白な説明で終わってしまっているため、ここから先は比較ビズの特長や強みをあまり理解しないまま読み進めている可能性が高いです。
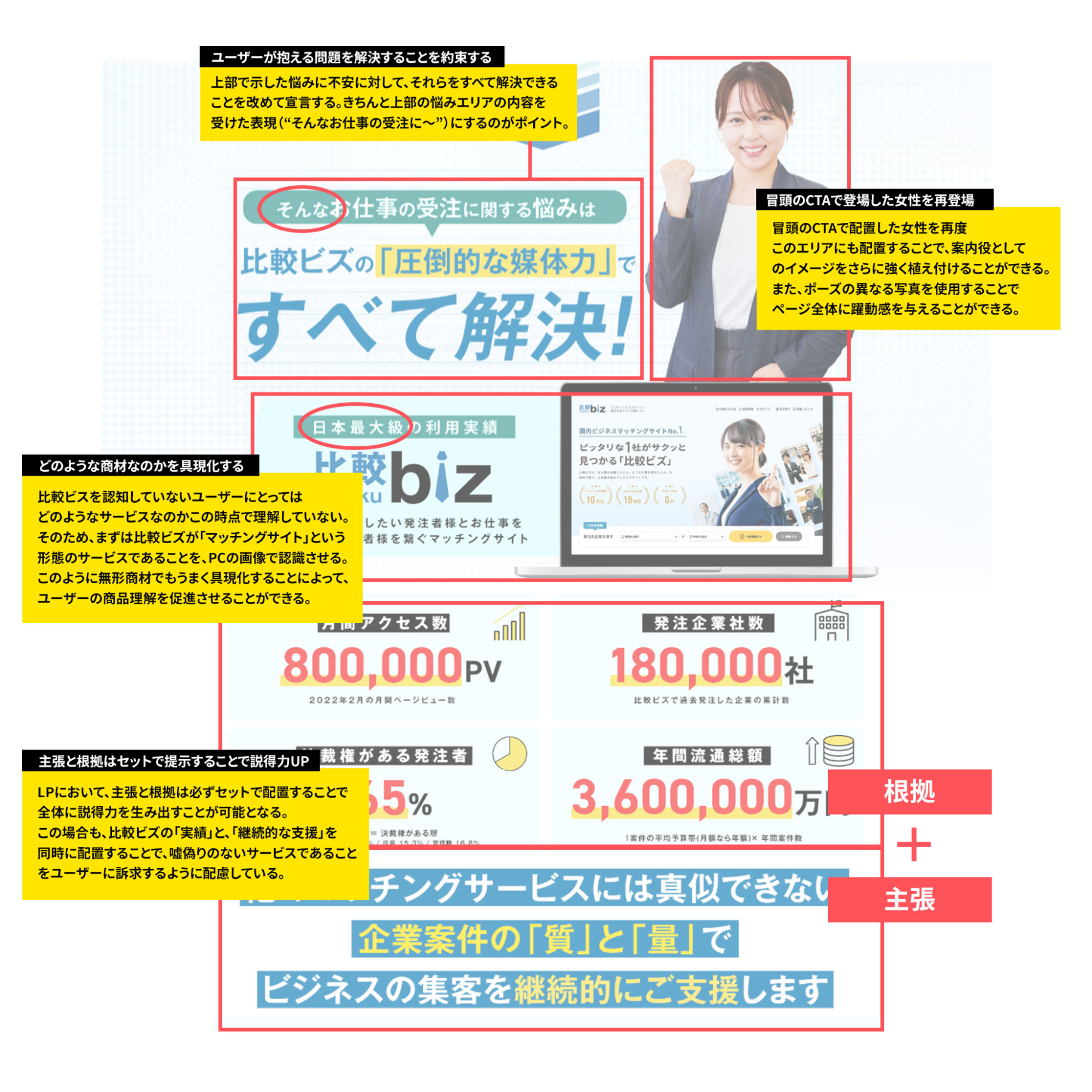
After:比較ビズの説明?

片岡
直前で提示した悩みや不安に対して、「それらを必ず解決する」と約束するのが解決策エリアの役割です。LPではよく見られる構成ですが、「商材やサービスの形態や提供方法」「商材が確実に悩みや不安を解決できる説得力を演出する」といった大切な役割を持っています。

片岡
ユーザーは基本的に想像できない商材を購入することはありません。そのため、無形商材でも有形商材でも、デザインを工夫して目に見える形(今回でいえばホームページのスクリーンショット)で具現化して見せることがポイントです。
今回のLPでは、まず比較ビズを全く認知していないユーザーに対して、PC画面に埋め込んだマッチングサイトのスクリーンショットを見せることで、対面やアプリなどではなく、マッチングサイトとして提供されているサービスであることを認識させています。
ファーストビューでも提示している定量的な実績を示し、さらにそれらを主張(「継続的にご支援」)とセットで配置することで、メッセージ全体に説得力をもたせることが可能となります。
比較ビズはクラウドソーシングなどのサイトと違い、発注主が基本的に法人であるため、案件の「量」だけでなく、「質」という部分を新たに訴求軸として加えています。
架空のモデル写真ではなく、CTAと同じ女性社員の写真をナビゲーターとして使用しています。ポーズが異なる写真を使用することで、ページ全体に躍動感を与えることができます。
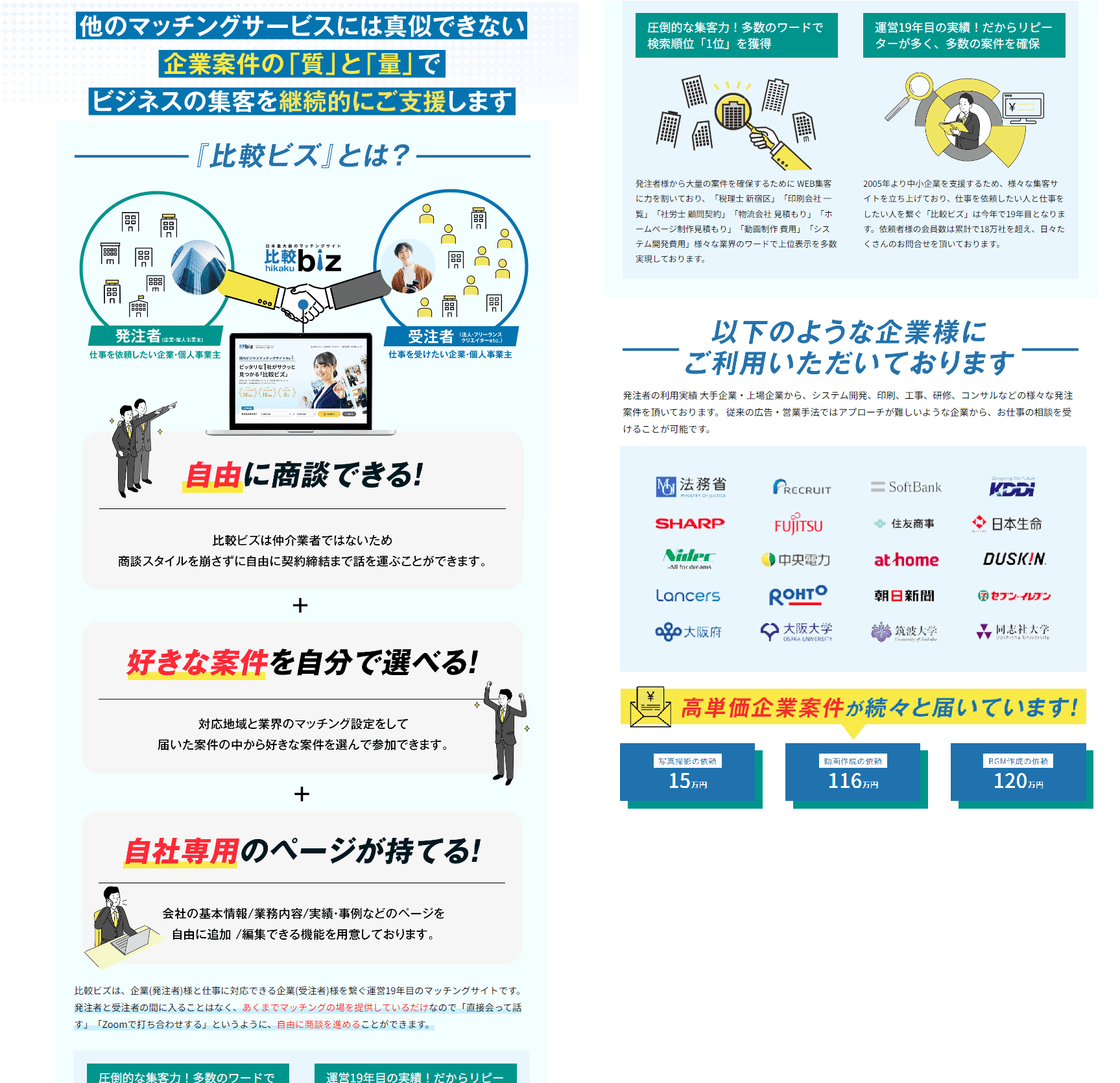
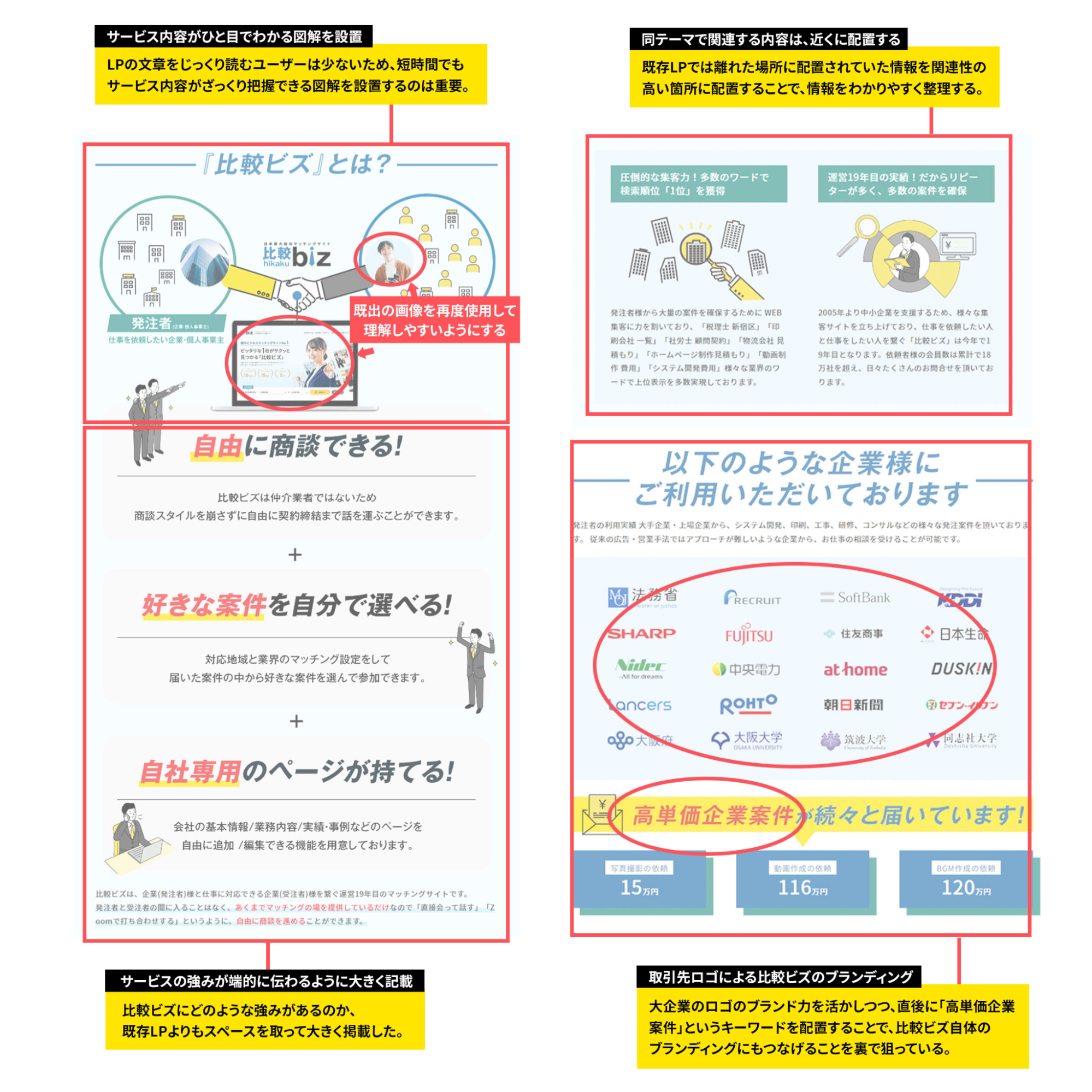
After:比較ビズの説明?

片岡
解決策エリアの次は、比較ビズの強みを説明して、最終的な「資料請求」というアクションにつなげるための判断材料を提示していきます。従来のLPでは訴求していなかった強みを、変更案では加えております。
クラウドソーシングでは電話や対面での打ち合わせが色々と面倒ですが、比較ビズにはそういった制限が一切なかったので、「自由に商談できる」点を一つ目の強みとして案内しています。
他の紹介型のビジネスマッチングサイトと違い、比較ビズは欲しい案件の地域や業務を設定して、対応したいと思った際に参加する仕組みでしたので、「好きな案件を自分で選べる」点を二つ目の強みとしています。
比較ビズならではのサービス内容として、自社専用のページを持てるという部分があるので、ある程度大きなスペースを取って解説しています。
発注者としての利用企業のロゴを「高単価案件」というキーワードとセットで配置することで、ユーザーに対して、案件の「質」と「数」が強みであると訴求しています。同時に、比較ビズ自体のブランド力向上にも寄与するように工夫しています。
従来のデザインでは、「案件一覧」「発注者の利用実績(企業ロゴ)」「案件が多い理由の説明」がありましたが、これらの説明を集約しつつ「案件一覧」は詳細ページがモーダルウィンドウで開く挙動で、「資料請求」というゴールからブレる可能性があったので、削除しています。
Before:比較ビズの特徴・優位性

見出しはとにかくユーザーの興味関心をつなぎとめて次の文章エリアへとどんどん読み進めていくための要素です。そのため、例えば「カメラクリエイター・動画編集者の方々が比較ビズを選び続ける理由」など、もう少し具体性を出して刺さりやすくすると効果的です。
サービスとしての社会的支持の高さや、数字的に証明できる優位性など、アピールポイントが様々あるのにも関わらず、文字情報と写真(視覚情報)が一致していないため、写真を見ただけで読み流されている可能性が高いです。もう少し他社との差別化ポイントを短時間で取得できるような情報設計を考えるべきです。
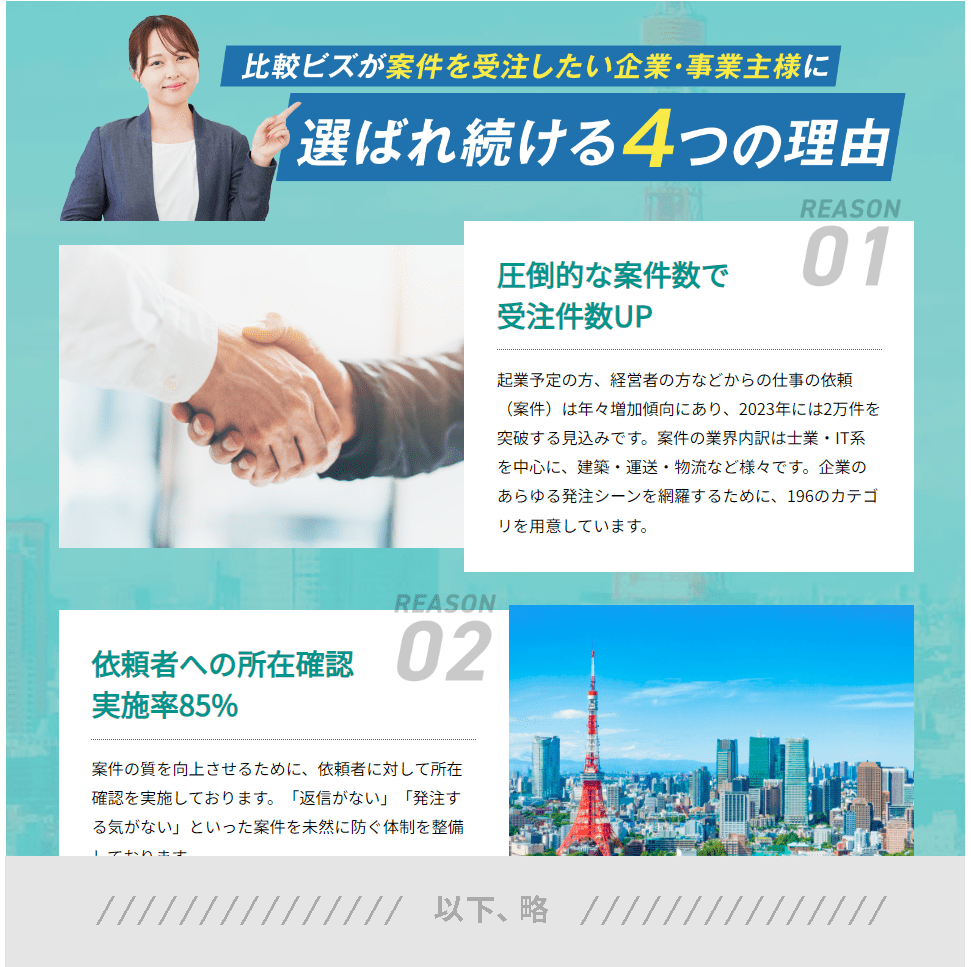
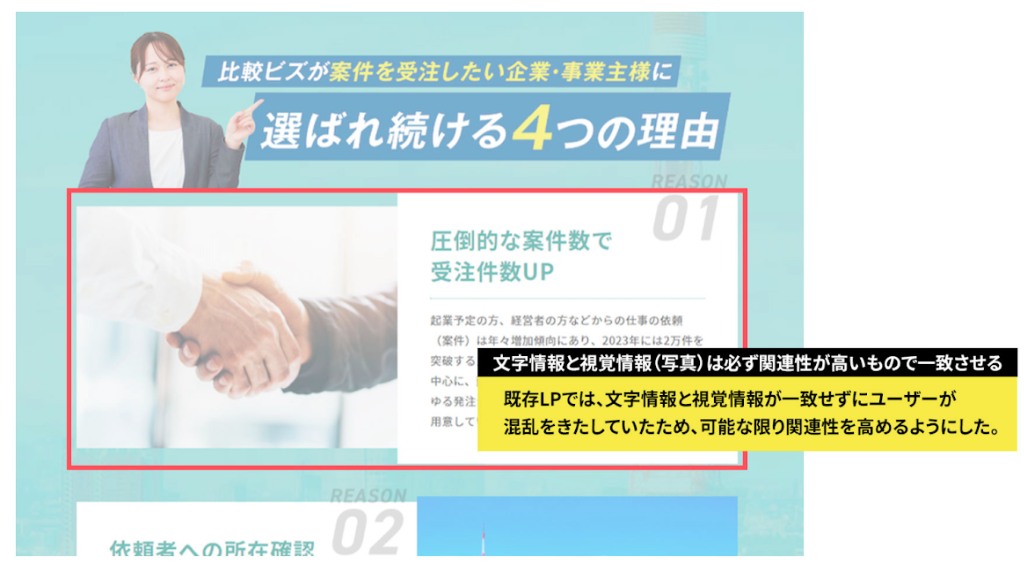
After:比較ビズの特徴・優位性

片岡
誰に選ばれているかがわかりづらかったので、「案件を受注したい企業・事業主様に選ばれている理由」と明示しました。文字情報と視覚情報は一致させるのはLPデザインの基本中の基本なので、写真は可能な範囲で文字情報と一致する写真を選定しました。
Before:お客様の声

パッと見て、写真の人物が「経営者などの発注者」なのか「サービスを利用している受注者」なのか、直感的に理解しづらく、文章をひとつひとつ読みながら、「あ、比較ビズで仕事を取っている受注者の方々なのね」と認識ができるレベルなので、ユーザーを混乱させない工夫が必要です。
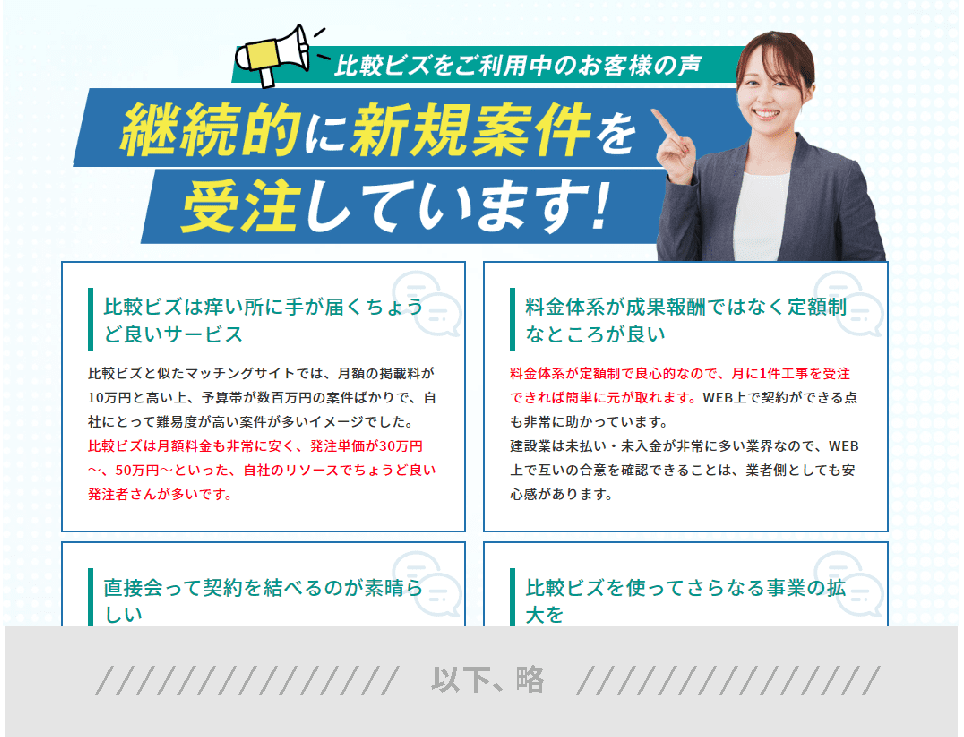
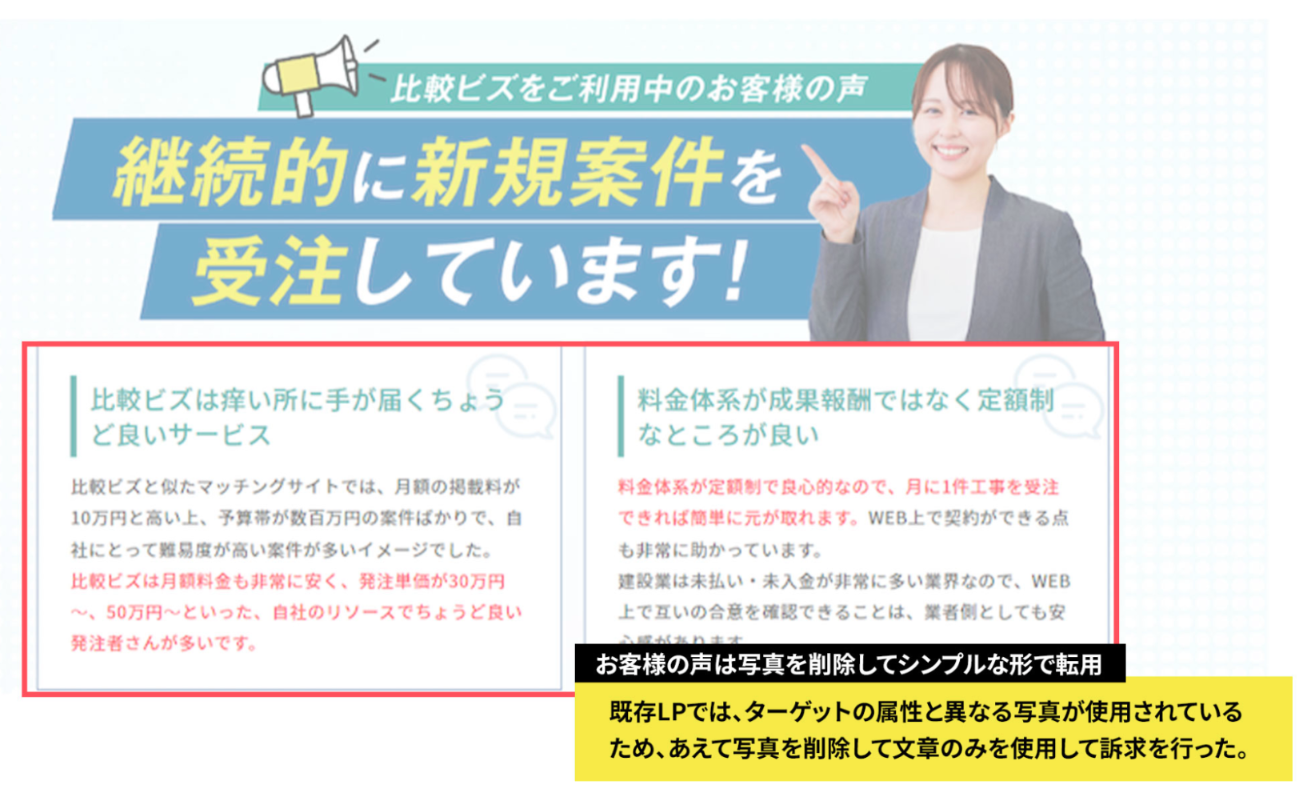
After:お客様の声

片岡
お客様の声は、LPのメッセージを裏付ける客観性の高い情報です。もし手元になくてもアンケートやモニター募集などをして、事前に集めておきましょう。
お客様の声は、ユーザーが自分にとって本当に役立つ情報なのかを客観的に判断する上で、大切なエリアです。今回の場合、変更前のLPでは直接ターゲット層(クリエイター)とは関連のない職業や属性の方が多かったため、あえて写真に関しては削除して、「比較ビズのメリット」を直接的に伝えるエリアとして機能させることにしました。
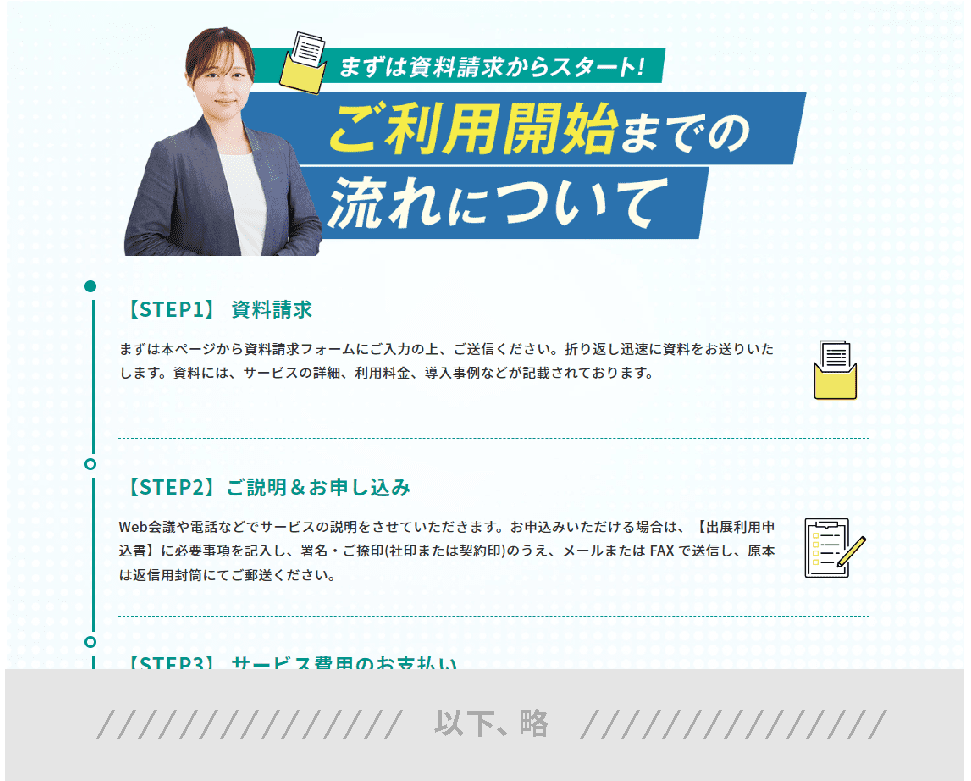
Before:ご利用の流れ

比較ビズを利用開始するまでの流れに、本LPのコンバージョンポイント=問い合わせ or 資料請求が入っていないため、「このLP上で行うアクション」と「その次に行うアクション」がユーザーの頭の中でつながらず、結果としてあまり意味のない利用の流れとなってしまっています。
あくまで「このLPに登録するのがステップ01」という話の持っていき方をすると、全体の構成に一貫性が生まれてLP全体が引き締まります。
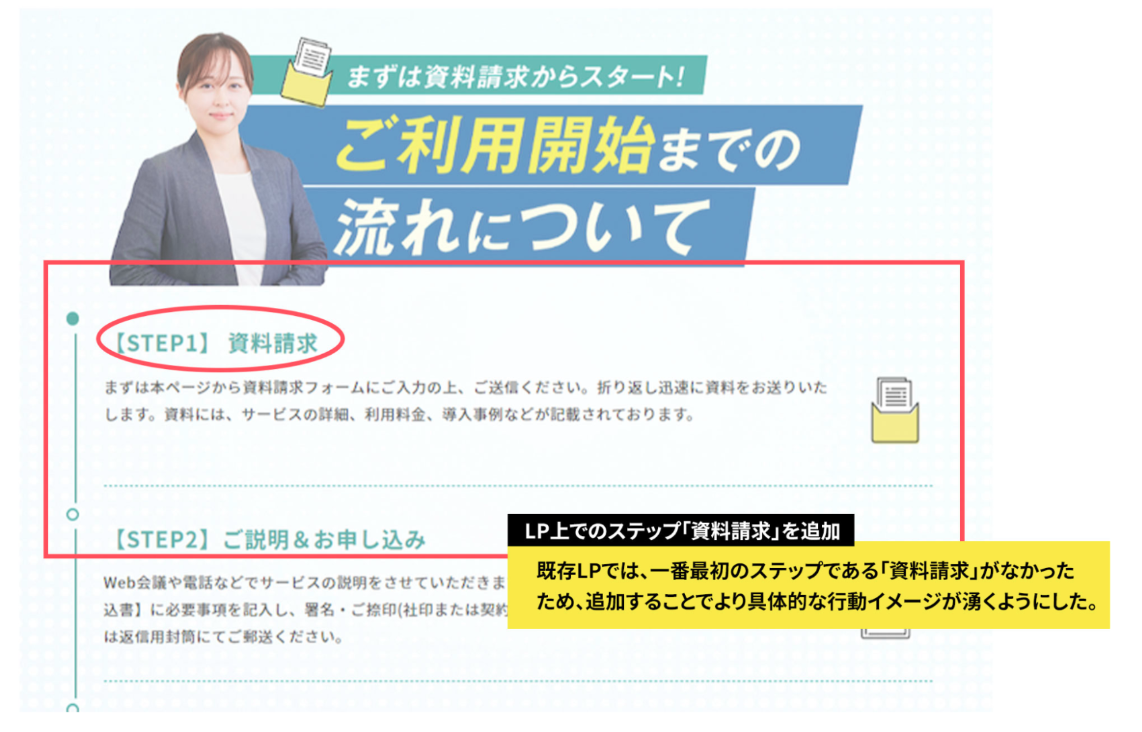
After:ご利用の流れ

片岡
流れ・ステップエリアは意外と後回しになりがちですが、真剣に登録や購入を検討するユーザーほどよく読む部分です。しっかりと丁寧に説明するように心がけましょう。
ご利用までの流れに関しては、大きな変更ポイントはありませんでしたが、ひとつ「資料請求」という本LPでのアクションが抜けていたので、そこを補填しました。
Before:よくある質問

「出展」という質問文が出てくるが、本LPでは「出展」というワードは初登場です。そのため、もし出展を使用したいのであれば、LPの冒頭から「出展」というキーワードを使っていく必要があります。
個人事業主でも出展できますか? → 個人事業主でも「利用」できますか?といったように、LP全体で共通のワードでFAQを統一しないと、ユーザーにとってあまり意味のないFAQコンテンツになります。
After:よくある質問

片岡
よくある質問のコツは、とにかくユーザーの思考を先回りすることです。そして会社概要の情報も意外とユーザーは判断材料にしていますので、抜かりなくオフィスの写真など信頼性を高める要素を配置しておきましょう。
今回のLPでは、変更前のLPにて「出展」という言葉など、他の箇所には使用されていないものが登場していたため、そのような言葉を修正することで、LP全体に一貫性をもたせるようにしています。
上記のBefore / Afterの画像からは割愛していますが、従来のLPには会社概要エリアがありましたが、文字情報のみでさっぱりした内容になっていました。そのため、会社の外観・内観写真を配置しました。これにより、情報の発信主が新宿の一等地で長年運営されてきた会社であることを裏側で伝えることにより、LPの内容に信憑性をもたせることを狙っています。
LPのABテストの結果
このLPはGoogle広告で露出させているのですが、変更前と変更後のLPをABテストした結果、CPAが9,024円 → 6,641円まで下がり、結果が出ている状態です。
変更前は6月1日〜24日、変更後は6月24日〜30日までのテストとなります。LPのURL以外は一切変更しておりません。(なおCVが小数点なのはアトリビューションモデルでデータドリブンの設定をしているためです)
以下が、実際のGoogle広告の管理画面の結果となります。
あとがき
今回、片岡様にLP改善をご依頼したことで印象に残ったのは、Google広告の配信結果やヒートマップといった「定量的な」データをただ眺めているだけでは気がつきにくい「定性的な」アプローチ(=構成や文言、写真選びなど)でも、LP全体を大きく改善できると気がついたことです。
LPはどうしてもCPAやCVR、離脱率といったデータで語られがちですが、そもそもユーザーにとってLP全体が「読みやすい」「わかりやすい」「見やすい」といった直感的に訴求力のあるページになっているのか、徹底的にユーザーの立場に立って、より大きな視点で改善策を練ることが重要だと感じました。
色々な改善の指摘を受けて、特に学びになった点としては以下となります。
- 語り手と聞き手を明確にして、対話構造を生み出す
- 写真は全て意図を持って選定する(モデル写真の乱用をしない)
- ユーザーに異なる解釈をさせない文言やデザインを
- Webサービスのような無形商材でも目に見える形(スクショなど)での訴求を
- 信頼性向上のためのテクニック(会社の外観/内装写真や、フリーダイヤルのロゴなど)
今回片岡様に挙げて頂いた改善項目は、様々な業界やジャンルのLPでも共通して使えるポイントが満載ですので、ぜひ本記事の内容がお役に立てれば嬉しく思います。
比較ビズ編集部では、BtoB向けに様々な業種の発注に役立つ情報を発信。「発注先の選び方を知りたい」「外注する際の費用相場を知りたい」といった疑問を編集部のメンバーが分かりやすく解説しています。